|
|
|
|
|
 und vieles mehr
und vieles mehr
|
Hallo,
jeden Tag bastle ich ein Stücken an einer Seite und bin soweit auch ganz zufrieden mit mir.
Jetzt ist eigentlich alles fertig, es müssen nur noch die Blindtexte geändert und der Content noch vervollständigt werden.
Soweit so gut.
Trotzdem gibt es noch ein paar Schönheitsfehler.
(Die Seite: neu.blackbird-digital.de)
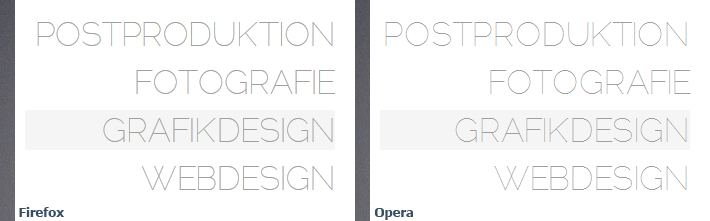
1. Um eine bestimmte Font zu benutzen hab ich diese mit Google Webfont eingebunden. Überall schön, nur in Firefox ist es leicht verschwommen:

(Auf dem Screenshot ist es nicht ganz so deutlich)
Kann man da was machen? In allen anderen Browsern wird es scharf angezeigt 
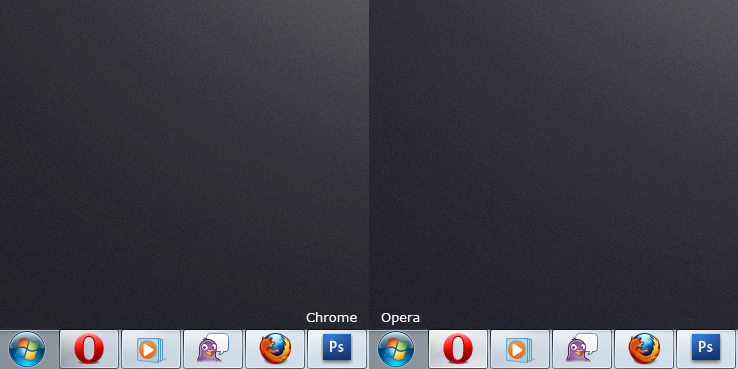
2. In Chrome wird das Hintergrundbild komisch angezeigt:

Wieso ist das so? :E
Zum Hintergrund noch: ich hab zwei, damit jemand mit einer kleineren Auflösung nicht das 1920x 1080px Bild laden muss.
Wenn die Auflösung größer als 1600*irgendwas ist,d ann soll das große benutzt werden. Da ich aber nur 1600px in der Breite habe, kann ich das nicht überprüfen, ob es funktioniert. Kann sich das jemand auf einem Widescreen mal ansehen?
3. Da ich vor kurzem die *.htm in *.php umgewandelt habe, damit sich das ganze super dynamisch Bilder aus einem Verzeichnis holen kann (und ich somit einen relativ einfachen Bilderupload realisieren konnte), spinnen die Browser beim cachen.
Da hab ich mich informiert und folgendes in meine .htaccess geschrieben:
| |
| Code: |
ExpiresActive On
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
|
|
Damit sollten die Bilder einen Monat lang im Cache liegen, richtig?
Firefox, Chrome und IE machen das auch, aber Opera macht da irgendwie nicht so mit :E
Es lädt meistens alles neu.
Liegt das an mir und meinem Opera, oder ist das bei anderen auch so?
4. Seit dem Update auf PHP verhält sich das js auch irgendwie komisch:
Wenn man auf eins der Bilder klickt, dann dauert es erst einen ganzen Moment, bis sich das Fullview öffnet. Bei den *.htm geht es viel schneller (die *.htm liegen auf dem Server, einfach ein ".htm" anhängen).
Außerdem sollte, wenn man auf ein Bild klickt und das Fullview lädt, eine Ladeanimation kommen. Das funktioniert aber auch nur bei den *.htm.
Bei php wird diese Animation weggelassen.
5. Beim Kontaktformular wird, wenn man es absendet, die Nachricht nochmal angezeigt.
Welche Sicherheitsmaßnahmen muss ich da ergreifen, damit da niemand irgendeinen Code einschleusen kann?
Genügt ein htmlentities($_REQUEST['text']); ?
Das sollte doch alle Tags und sowas "entschärfen", oder?
Bzw, es wird in keine Datenbank oder so eingetragen, deshalb bin ich mir nicht so sicher, ob ich das überhaupt brauche. Aber eventuell kann da ja auch php code oder sowas eingeschleust werden. Ich hab keine Ahnung 
(Wenn ja, dann bitte ich euch, das nicht auszunutzen :E)
So, das war es fürs erste.
Wäre echt super, wenn man mir beim ein oder anderen helfen könnte.
|
|
|
|
|
|
|
|
|
|
|
Achja, hier die Index.php:
http://pastebin.com/t9tTqjNu
Im Vergleich zu den alten html dateien hat sich nur was im coinslider div getan. Nämlich, dass es sich die Bilder aus dem Verzeichnis holt und die Links nicht "hardcoded" sind.
|
|
|
|
|
|
|
|
|
|
|
@1
Nö, der FF nutzt halt nen anderen Renderer
@2
Chrome nutzt wohl einen anderen Ditheringalgorithmus oder ein anderes Farbprofil oder oder 
|
|
|
|
|
|
|
|
|
|
|
Nur schnell drüber geschaut:
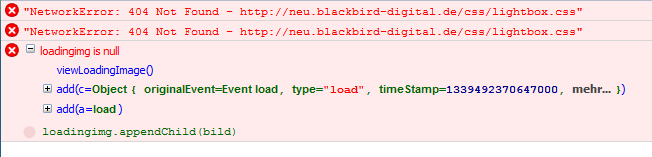
Bei der index.php loggt die Konsole einen JS fehler, wenn man auf ein Bild klickt:

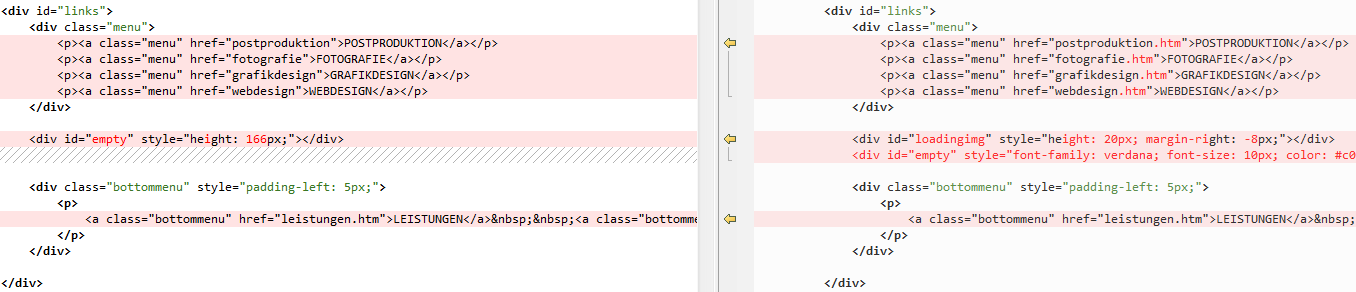
Und wenn man die geparste index.php mit der htm vergleicht sind die nicht ganz identisch, evtl ist das der grund für das fehlende lade-icon.

|
|
|
|
|
|
|
|
|
|
|
oi.
Das ergibt für mich gerade keinen Sinn, weil ich die html Dateien einfach kopiert habe und den php Code eingesetzt habe.
Das werde ich mir gleich mal ansehen, vielen Dank euch beiden schon mal 
|
|
|
|
|
|
|
|
|
|
|
neato.
Das mit js geht jetzt wieder. Keine Ahnung, was das passiert ist, dass sich das was verändert hat; wäre mir nie aufgefallen 
Dann stehen noch 2, 3 und 5 aus :>
|
|
|
|
|
|
|
|
|
|
|
Ad 5.)
Nimm nl2br(htmlspecialchars($_POST['text']));
|
|
|
|
|
|
|
|
|
|
|
danke!
2, 3 
|
|
|
|
|
|
|
|
|
|
|
|
Opera kann kein Farbmanagement, wahrscheinlich hast du im Bild ein Profil drin.
|
|
|
|
|
|
|
|
|
|
|
Ja, mich hätte es nicht gewundert, wenn der Fehler in Opera passiert wäre (das ist man ja bei Opera gewöhnt :/ ), aber Chrome macht ja Zicken.
Und Chrome hat Farbmanagement, soweit ich weiß.
Aber abgesehen davon zur 2: hat hier niemand einen Widescreen?
|
|
|
|
|
|
|
|
|
|
|
Jaja das funktioniert (hatte ich noch nich geschrieben? ups!). Bricht aber, wenn ich das Fenster in der Größe verändere. Besser Mediaqueries nehmen:
@media (min-width: XYpx) and (max-width: XYZpx) {
--CSS--
}
Aber nen default setzen, für alle die das nicht können. Also würde ich standardmäßig das kleine Bildschen nehmen und ggf per media query durch das kleinere ersetzen.
---
Opera hat imho recht wenige Bugs. Vgl. IE, Firefox.
|
|
|
|
|
|
|
|
|
|
|
danke für den Tipp.
Das mit den Media queries muss ich mir mal bei Gelegenheit anschauen.
|
|
|
|
|
|
|
|
|
|
|
Is ganz einfach... konkret müsste das ungefähr so aussehen bei dir:
@media max-width: 1200px {
#IDvomBackgroundElement {
background-image: url(urlkleinesbild);
}
}
...kommt ganz normal ins CSS, nur ganz ans ende, weil Browser, die das nicht kennen, sonst evtl. das Parsen abbrechen...
|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von csde_rats am 18.06.2012 15:31]
|
|
|
|
|
|
| Thema: Seite verhält sich anders seit Umstellung auf php ( und vieles mehr ) |