Hier wird eine weitere Methode vorgestellt, um Custom-Bender zu zeichnen, allerdings auch solche die in Comics, bzw. bei grossen Bilden benutzt werden, also nicht nur die 75x100-Pixel Bilder! Dazu nehmen wir als Beispiel den ROFL-Bender (Ver.2), der nach der Fineliner-Methode gezeichnet wurde! Ausserdem wird hier der Umgang mit PAINT SHOP PRO (hier Version 6, englisch) beschrieben, da wohl nicht alle Photoshop haben, was auch ne Ecke teurer ist! Und nicht wundern, wenn bei meinem PSP was anders eingestellt ist, z.B. die Menuleiste unten und nicht links, da komm ich besser mit zurecht! Ausserdem ist das hier die englische Version, daher heissen die Menupunkte z.T. anders! Benötigt wird: - Einen 0.5er Feinbleistift - Einen 0.4er Fineliner, am besten nen Stabilo *werbungmach* - Einen Durchleuchttisch oder ne Lampe+Glasscheibe - Ein halbwegs vernünftiges Radiergummi - Einen Zettel - Wenigstens ETWAS Talent zum Zeichnen - Am besten ein paar Vorlagen ausgedruckter Original-Bender-Zeichnungen www.cs-cartoons.de - Einen Scanner - Ein Grafikprogramm (In diesem Fall Paint Shop Pro / Animation Shop) - Webspace wär auch nicht schlecht, man soll den ja auch mal sehen! Schritt 1: Wir setzen uns an einen Tisch und versuchen, mit Hilfe der ausgedruckten Original-Zeichnungen irgendwie einen Bender zu zeichnen! Anhand der Zeichnungen kann man den Zeichestil, Proportionen, Grösse usw. besser erkennen, als wenn man vor nem Monitor sitzt! Dieser Schritt ist eigentlich der schwierigste, da es natürlich am meisten auf die Qualität der Zeichnung ankommt! Beim ersten Mal kann man natürlich auch versuchen, eine der Benderfiguren nachzuzeichnen und noch nicht etwas eigenes versuchen, auch abpauschen sollte hier erlaubt sein! 
Schritt 2: Nun pauschen wir den Bender SAUBER mit dem Fineliner auf ein neues Blatt ab, am besten mit nem Durchleuchttisch oder ner Lampe aufm Boden und ner Glasscheibe! So geht das Abpauschen wohl etwas leichter Schritt 3: Nun scannen wir den Bender ein, mit der Option "Strich" oder was auch immer da steht, hauptsache das ist dann ein 2-Farben Bild (schwarz und weiss), wichtig: die Bildgrösse sollte über 600 Pixel breit, bzw. hoch sein, ansonsten funktionieren einige Schritte nicht so gut! Schritt 4: Jetzt stellen wir die Farbtiefe wieder auf 16,7 Mill. Farben! Schritt 5: Wenn man damit fertig ist, sollte das ganze SO aussehen: Das Schwierigste ist hiermit geschafft! 
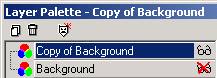
Schritt 6: Jetzt duplizieren wir mittels Rechtsklick auf die Ebene im Ebenenfenster den Background, haben also dann zwei gleiche Ebenen! 
Schritt 7: Jetzt blenden wir die unterste Ebene (Background) aus, indem wir auf die Brille im Ebenenfenster klicken! Dieser Hintergrund wird ab jetzt auch nicht mehr benötigt! 
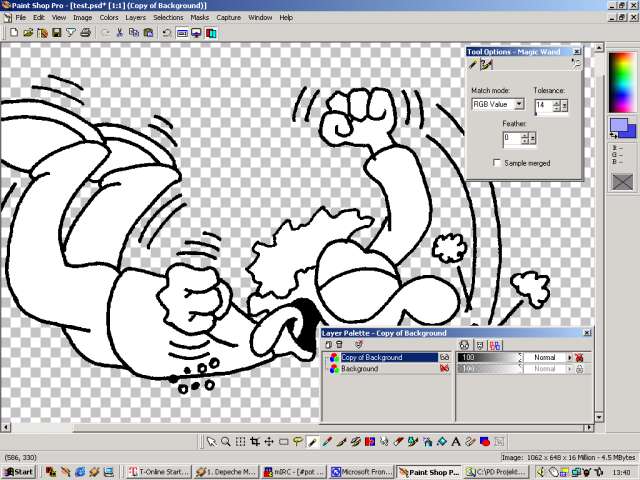
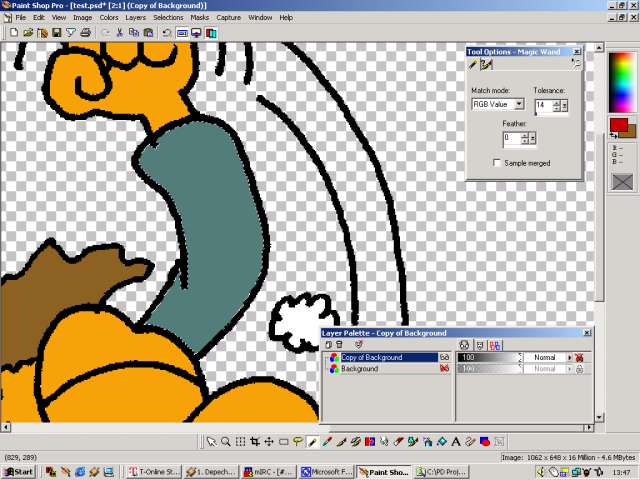
Schritt 8: Jetzt markieren wir alles was nicht zum Bender gehört und drücken ENTF, damit dieser Bereich transparent wird (sieht man an dem Karo-Muster) 
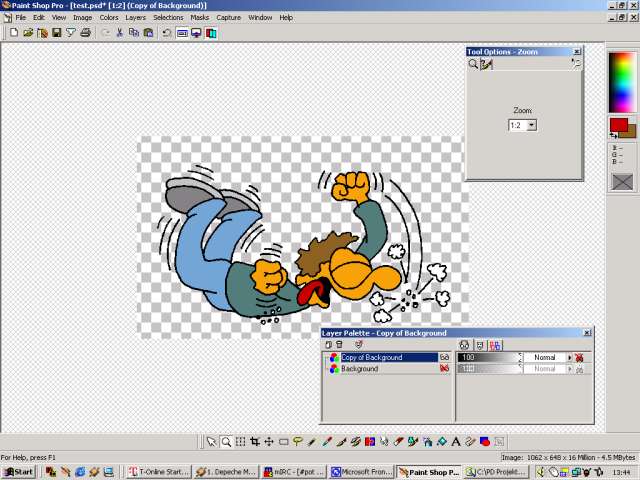
Schritt 9: Nun füllen wir die einzelnen Flächen des Benders mit beliebigen Farben! 
Schritt 10: Nun gehts an die Highlights und Schatten! Dafür markieren wir jetzt einen beliebigen farbigen Teil des Benders! 
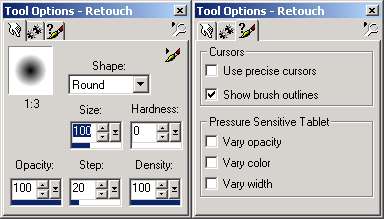
Schritt 11: Jetzt wählen wir das Retouch-Werkzeug (die weisse Hand) aus und stellen alles so ein: 
HINWEIS: Die Grösse des Pinsels hängt von der Grösse des Benders ab, also von den Grössenverhältnissen das so wählen wie man in den kommenden Bildern sieht! Schritt 12: Jetzt stellen wir beim Retouch-Werkzeug den Effekt "Darken RGB" ein und schattieren den gewählten Bereich! Hier sollte man nicht die Maustaste gedrückt halten, sondern einzelne Punkte der Reihe nach schattieren, ausserdem sollte die Mitte des Pinsels am Rand des gewählten Bereichs entlanggehen, also wie auf dem Bild! 
Schritt 13: Dasselbe machen wir jetzt auf der anderen Seite, diesmal mit dem "Lighten RGB"-Effekt! Die Schattierungen sollten insgesamt realistisch wirken, also sollte man wissen wo ein Schatten sein kann und wo nicht, je nachdem von wo das Licht kommen soll! 
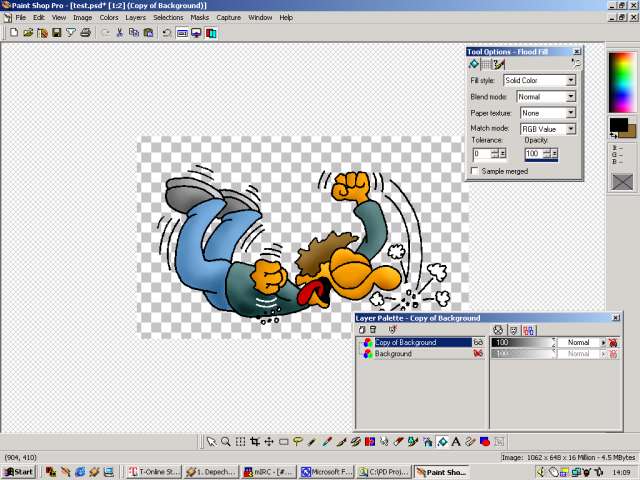
Schritt 14: Und jetzt wiederholen wir Schritt 12 und 13 für alle anderen einzelnen Felder! Das Ergebnis sollte dann SO aussehen: 
Schritt 15: Nun markieren wir das komplette Bild. drücken STRG+C, danach STRG+V, nun haben wir den Bender in neuem Bild, weiterhin mit transparentem Hintergrund, allerdings so dass keine leeren Ränder um ihn sind, das Bild also die exakte Grösse des Benders hat! 
Schritt 16: Nun verkleinern wir mit Image -> Resize den Bender auf das 75x100-Format im Forum, als Verkleinerungsart sollte Smart Size angewählt sein, ausserdem unten das Häkchen für gleiche Proportionen von Höhe und Breite AN sein (sonst siehts bekloppt aus)! 
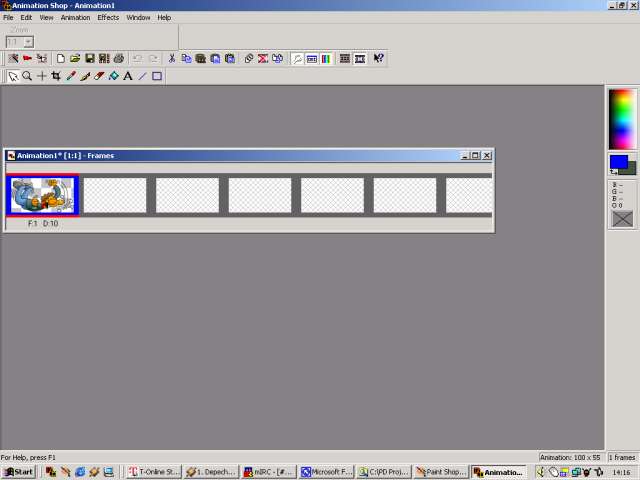
Schritt 17: Jetzt drücken wir STRG+C und öffnen AnimationShop, was bei PaintShopPro dabei ist! Schritt 18: Jetzt drücken wir in AnimationShop STRG+V und haben unseren kleinen Bender als neues Bild eingefügt! 
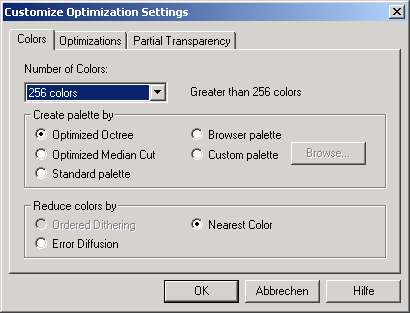
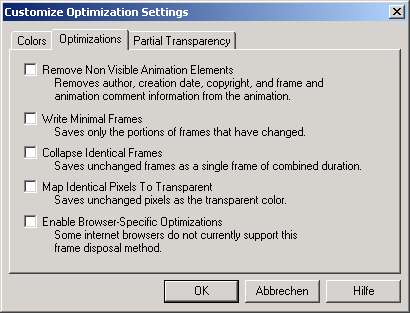
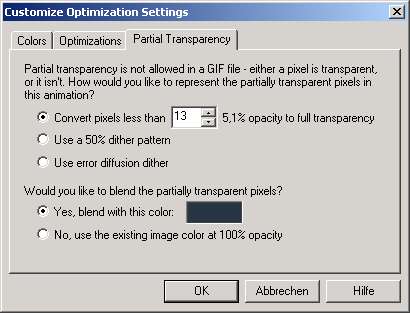
Schritt 19: Jetzt müssen wir den nur noch abspeichern, gehen auf SAVE AS, geben nen Namen ein und wählen dann im folgenden Fenster CUSTOMIZE! Hier stellen wir dann folgendes ein: 


HINWEIS: Die Farbe die man bei "Yes, blend with this color" einstellt, sollte die Hintergrundfarbe der Seite sein, für den man den Bender benutzen will, also z.b. der dunkle Hintergrund im cs.de-Forum -> dunkle Farbe einstellen! Schritt 20: Jetzt wählen wir nur noch "WEITER", sehen zu, wie das Bild auf unsere Optionen angepasst wird, drücken nochmal auf "WEITER", und beim nächsten Teil auf "FERTIGSTELLEN" Schon haben wir unseren eigenen kleinen Custombender! 

*JUBEL* *FREU* (Hinweis: Bei dem Bender hier isses natürlich kein 75x100-Format, ausserdem wurden die Bewegungslinien nachträglich weiss gemacht!) Das wichtigste an den ganzen Vorgängen sind eine vernünftige Zeichnung (Schritt 1) und ein sauberes Nachzeichnen (Schritt 2)! Anhang: Diejenigen, die einen Bender oder irgendwas haben, und ein GIF mit transparentem Hintergrund machen wollen aufgepasst: In Animation Shop die Füllfunktion auswählen und das Kästchen "TO CANVAS COLOR" anwählen! Damit wird jede Farbe, bzw. Fläche die man damit füllt automatisch transparent! Wichtig ist nur, dass man über AMINATION -> ANIMATION PROPERTIES "transparent" eingestellt hat! Transparente Stellen sieht man an der weiss-grauen Musterung im Hintergrund! Speichert man das Bild nun ab, hat man ein transparentes GIF! written by [ACPS]Turrican´2001 & 2002, www.asps.de (Änderungen am Tutorial sind noch möglich!) |
benderarchiv |