|
|
|
|
|
|
|
|
|
|
|
|
|
Schönes Addon, ich setze es jetzt seit einigen Tagen wieder ein.
Ich hätte da noch einen Bug wohl:
Dieser Link, erzeugt via FF-Addon auto find text fragment, wird von pot-Enhancer verändert beim Tilde-Zeichen und funktioniert dann nicht mehr mit dem Sprung zur entsprechenden Stelle in Chrome oder FF+Addon.
| |
| Code: |
https://www.spiegel.de/wissenschaft/medizin/corona-news-am-mittwoch-die-wichtigsten-entwicklungen-zu-sars-cov-2-und-covid-19-a-e5218e94-f986-41a8-87a6-545f8aeffdfd#:~:text=08.50%20Uhr
https://www.spiegel.de/wissenschaft/medizin/corona-news-am-mittwoch-die-wichtigsten-entwicklungen-zu-sars-cov-2-und-covid-19-a-e5218e94-f986-41a8-87a6-545f8aeffdfd#:~:text=08.50%20Uhr |
|
|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von Herr der Lage am 25.11.2020 13:17]
|
|
|
|
|
|
|
|
|
|
Also der text-fragment Hash in der URL wird tatsächlich so in der Datenbank hier gespeichert? Sprich: du fügst das manuell ein beim Posten, damit jeder so den Link bekommt?
|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von derSenner am 25.11.2020 13:24]
|
|
|
|
|
|
|
|
|
Ja. Mit dem Firefox-Addon oder einem entsprechenden Chrome-Pendant kann man diese Links erzeugen.
Den Link kann ich in der normalen mods.de-Eingabe posten, und der wird dann wohl auch vollständig in der Foren-Datenbank gespeichert.
Jedenfalls kann ich den Link unter FF+Addon oder unter Chrome öffnen, und er springt dann an die entsprechende Stelle.
...
Also jedenfalls unter FF+Addon.
Jetzt habe ich es gerade noch einmal unter Chrome getestet, da ist es ein bisschen komisch: Wenn ich den Link oben einfach nur anklicke in Chrome, wird einfach nur die Spiegel-Seite geöffnet und der hintere text-fragment-Teil abgeschnitten.
Aber wenn ich auf mods.de "Link kopieren" mache und dann den kopierten Link in der URL-Bar aufrufe, wird die Spiegel-Seite komplett verarbeitet inklusive text fragment. Keine Ahnung, warum das so ist, aber normal sollte das auch so in Chrome funktionieren, denke ich.
Und wenn ich versuche, den Link im pot-Enhancer zu posten, wird die Tilde ersetzt, und dann funktioniert das nicht mehr.
Textlink via pot-Enhancer
Test mit ausgeschaltetem pot-Enhancer. Diesen Link musste ich nachträglich mit ausgeschaltetem pot-Enhancer einfügen, da der pE alle Tilden beim Posten ersetzt.
/e
Also ich komme auch gut ohne diese Textfragmentlinks klar, benutze die eh nur sehr selten. Ich wollte nur darauf hinweisen, dass sich der pE in dieser Hinsicht anders verhält beim Posten als das Forum.
|
|
[Dieser Beitrag wurde 4 mal editiert; zum letzten Mal von Herr der Lage am 25.11.2020 14:02]
|
|
|
|
|
|
|
|
|
Ja, es gibt da ein ganz wildes encoding zwischen UTF8 und dem Schundencoding dass hier im Forum verwendet wird. Da wird wsl. einfach auch die Tilde in HTML-Entities verwandelt.
Ich müsste mir dafür ansehen, ob ich die Tilde vom encoding auslassen kann, ohne das Posting generell kaputt zu machen. Im Worst-Case muss ich für jeden Post einzeln in der Postliste alle Tilden im nachhinein ersetzen.
Ich schau mal.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Jo, danke, nehme ich die Encoding-Problematik mit auf 
|
|
|
|
|
|
|
|
|
|
|
Notiz an mich:
- Responsive-Layout des Forums optional machen.
- Feature: Eigenes CSS injecten.
- Feature: Wenn der Post auf einer neuen Seite landen würde, optional vorherigen Post automatisch mitquoten.
|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von derSenner am 18.02.2021 17:18]
|
|
|
|
|
|
|
|
|
- Post-Vorschau sollte Titel, Icon & Optionen beachten? 
|
|
|
|
|
|
|
|
|
|
|
|
Logo
|
|
[Dieser Beitrag wurde 2 mal editiert; zum letzten Mal von derSenner am 18.02.2021 17:31]
|
|
|
|
|
|
|

|
| | Zitat von derSenner
- Feature: Wenn der Post auf einer neuen Seite landen würde, optional vorherigen Post automatisch mitquoten.
| |
Davon träume ich Nachts.
|
|
|
|
|
|
|
|
|
|
|
Ja, ich auch  . Sobald ich was dauernd manuell mache, wie das nach-quoten, muss das in den Enhancer. . Sobald ich was dauernd manuell mache, wie das nach-quoten, muss das in den Enhancer.
|
|
|
|
|
|
|
|
|
|
|
Neue Version 2.3.0 wurden soeben für Firefox ausgerollt.
Chrome download auf GitLab zu finden: https://gitlab.com/five-fuenf/chrome-extension/pot-enhancer/-/releases
(v2.3.0, den Link unter "Other" verwenden)
- Fix bug where pasting Imgur-links with and/or without file extension produced incorrect [.img]-wrapping.
- Fix bug where quoting a post with a -tag, and then pasting the text again, would lead to unneccessary [.url]/[.video] wrapping.
- Fix bug where highlighted posts from the URL-hash would have a wrong color.
- Add feature to enable or disabled responsive layout (= full-width forum).
- Add feature to inject custom CSS into the page.
- Add feature to show selected post icon/title in the preview-window.
- Add feature to quote the last post on a page, if the new post would be on a new page. This helper-function is currently only shown in the Quick-Post editor at the bottom of a page.
|
|
[Dieser Beitrag wurde 3 mal editiert; zum letzten Mal von derSenner am 19.02.2021 14:39]
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Dumme Frage, ist das prinzipiell für Firefox Mobile (iOS) portierbar?
Ich bekomme ein 'is not compatible with this browser'. Kann man da was machen?
|
|
|
|
|
|
|
|
|
|
|
Hm - ganz normell mit Firefox geupdated? Bei mir tut das :/ .
// Für Firefox aus dem Store beziehen, nicht über das ZIP - das ist nur der Chrome-Build.
|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von derSenner am 19.02.2021 14:37]
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Kann vermelden, dass es auf Vivaldi erfolgreich installiert wurde.
|
|
|
|
|
|
|
|
|
|
|
Grundsätzlich pushe ich das Addon auch immer als "Mobile Compatible". Früher ging das auf Android im Firefox auch problemlos. Neuerdings erlaubt da Firefox aber glaube ich nur noch "recommended"-Addons oder so, sprich, man kann nicht mehr beliebige Addons installieren.
Muss ich mir mal genauer ansehen, ob man das Addon nicht irgendwie auf Mobile reinbbekommt.
| | Zitat von Armag3ddon
Kann vermelden, dass es auf Vivaldi erfolgreich installiert wurde.
| |

|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von derSenner am 19.02.2021 14:36]
|
|
|
|
|
|
|
|
|
Ich muss sagen, die leichte Verzögerung beim injecten und die absolut gruselig veraltete Struktur des Forums macht es doch ziemlich müßig, hier viel mit CSS arbeiten zu wollen. 
/e
Ich denke, wenn man nicht zumindest zwischen index.php, board.php und thread.php unterscheiden kann, dann lässt sich kaum sinnvoll viel machen. 
|
|
[Dieser Beitrag wurde 2 mal editiert; zum letzten Mal von Armag3ddon am 19.02.2021 15:56]
|
|
|
|
|
|
|
|
|
Ich bastle gerade noch eine Optimierung, wo CSS schon vor dem Seitenload injected wird. Ich muss aber noch testen, ob ich das richtig hinbekomme. Dann wäre nämlich die Verzögerung komplett weg.
Ich kann eine CSS-Klasse je nach aktueller Route auf den <body>-Tag legen. Damit kann man dann die Styles je nach aktueller Seite anpassen.
|
|
|
|
|
|
|
|
|
|
|
Das Forum ist was CSS angeht ja RICHTIG furchtbar. 
| | Zitat von derSenner
Ich bastle gerade noch eine Optimierung, wo CSS schon vor dem Seitenload injected wird. Ich muss aber noch testen, ob ich das richtig hinbekomme. Dann wäre nämlich die Verzögerung komplett weg.
Ich kann eine CSS-Klasse je nach aktueller Route auf den <body>-Tag legen. Damit kann man dann die Styles je nach aktueller Seite anpassen.
| |
Das wäre ne Hilfe. Aktuell ja der Body ja nur die responsive Klasse und die gilt ja auch für einige andere Container wie z.b. dem Quote Container.
Und alles darunter ist eh ohne Klasse oder table.
|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von Parax am 19.02.2021 16:45]
|
|
|
|
|
|
|
|
|
Ja, eine Klasse oder so wäre wohl hilfreich. 
Danach kommen leider so Späßchen, dass Bender hier alle für eine bestimmte Hintergrundfarbe ausgelegt sind. Sobald man die ändern will, sieht es scheiße aus. 
|
|
|
|
|
|
|
|
|
|
|
Ich kucke. Also CSS-Klasse am body je nach aktueller Ansicht auf jeden Fall. Ob ich das CSS früher reinladen kann, um das "flackern" zu vermeiden, muss ich testen.
Wegen der Bender mit Hintergrundfarbe im Bild: CSS Attribut mix-blend-mode mal versuchen. Das in Kombination mit Hintergrundfarbe via background-color am Bild - damit bekommt man den Hintergrund im Bild teilweise ganz gut weg. Nicht ganz sauber, aber vermeidet etwas Augenkrebs.
|
|
[Dieser Beitrag wurde 1 mal editiert; zum letzten Mal von derSenner am 19.02.2021 17:13]
|
|
|
|
|
|
|
|
|
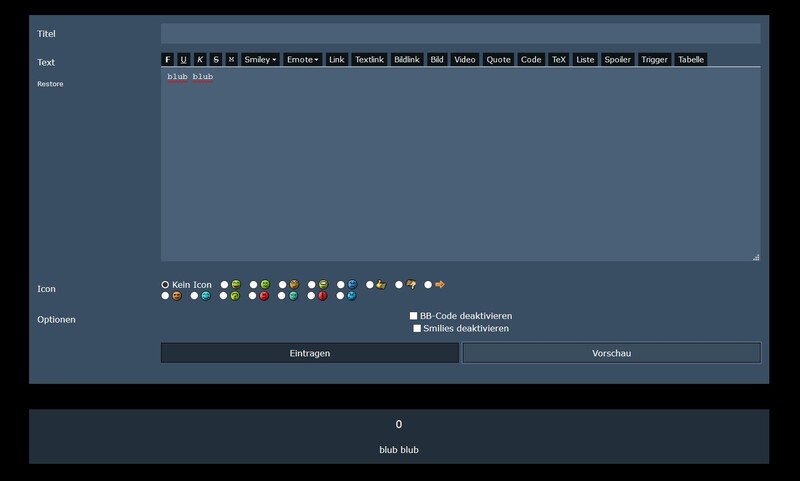
Ist das so gedacht, wenn man auf den Vorschauknopf drückt?

|
|
|
|
|
|
|
|
|
|
|
Ne 
Also das mit "0"er weiß ich, da wird der Post-Titel nicht richtig in die Vorschau übernommen. Aber der zentrierte Text irritiert mich etwas.
- War das mit dem Quick-Post Editor oder beim "normalen" Post Reply?
- In welchem Thread war das?
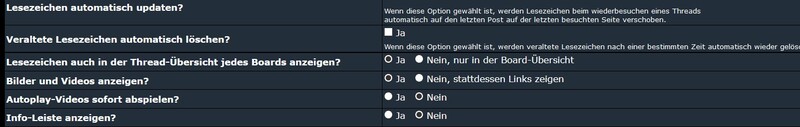
- Wie hast du das Forum unter "Profil bearbeiten" eingestellt? Interessant sind die ganzen Settings, die Sachen ausblenden oder anders anzeigen.
- Wenn du weißt, wie die Dev-Tools im Browser aufgehen: Gerne das ganze Markup im Vorschau-Container hier reinkopieren für mich zum debuggen.
|
|
[Dieser Beitrag wurde 4 mal editiert; zum letzten Mal von derSenner am 05.03.2021 19:08]
|
|
|
|
|
|
|
|
|
Quickreply
SWT (hatte das heute aber auch schon woanders gesehen)

|
|
|
|
|
|
|
|
|
|
|
Ah, habs. Hängt mit Responsive-Layout Option in den Addon-Settings zusammen. Wenn das deaktiviert ist, macht das Forum weirde Styles.
Wird gefixed. Danke für den Report!
|
|
[Dieser Beitrag wurde 2 mal editiert; zum letzten Mal von derSenner am 05.03.2021 19:21]
|
|
|
|
|
|
|
|
|
Bei mir in Firefox 86.0 passiert übrigens gar nichts, wenn ich auf "Vorschau" klicke, weder in der Quick Reply noch in der normalen Antwort.
Kann aber genau so gut an irgendeinem Add-On von mir liegen, ich werd die nachher mal einzeln durchgehn.
|
|
|
|
|
|
|
|
|
|
|
|
Gerne auch in den Dev-Tools in der Konsole nach Errors checken.
|
|
|
|
|
|
|
|
| Thema: pOT-Enhancer ( Firefox Addon ) |




